How to modify the app's menu.
Posted on 27/04/2022

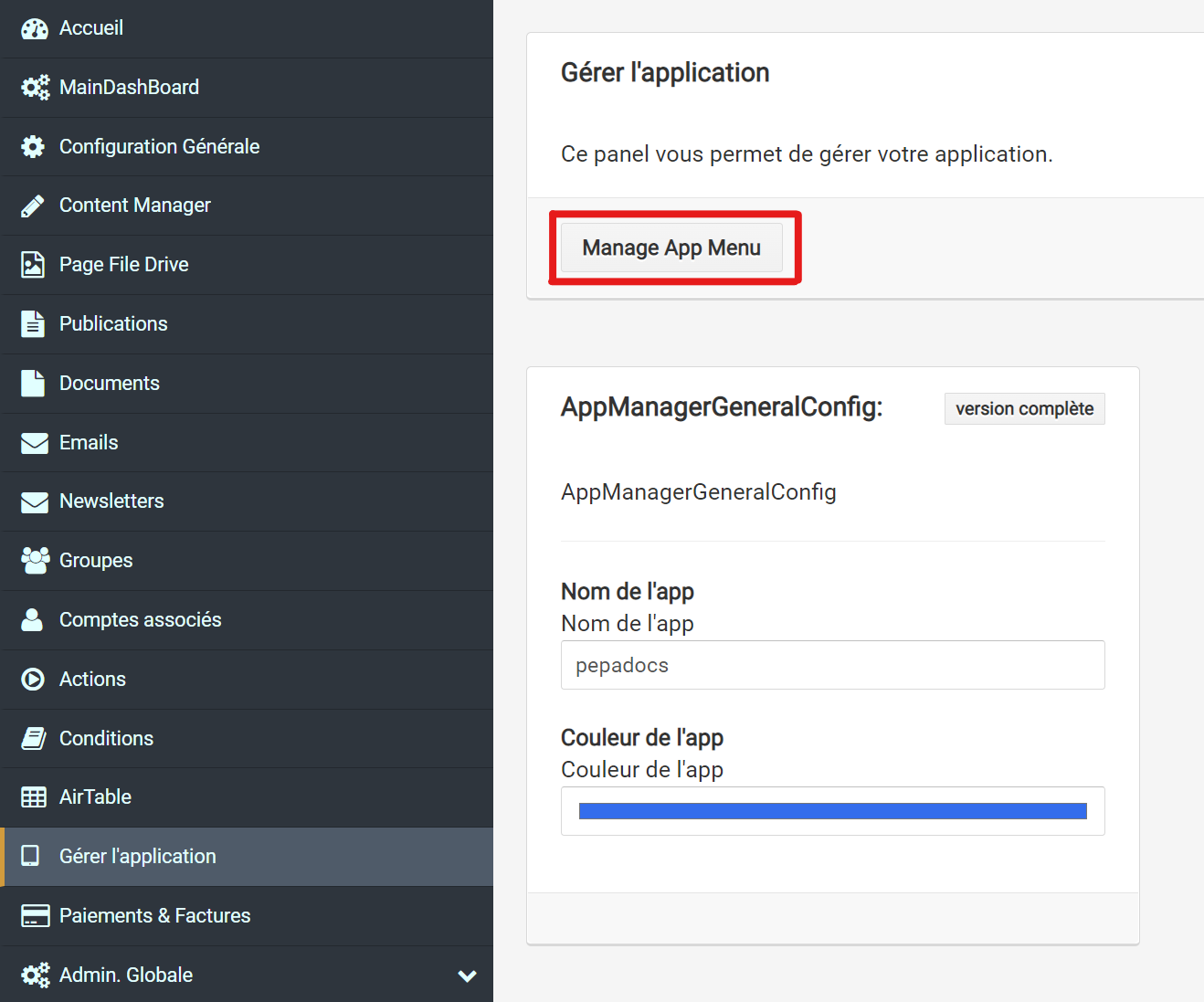
To be able to modify the menu, go to the "Manage my application" section of your dashboard, then click on "Manage App Menu".

There are several options to modify the menu of your application. They can be separated into 7 categories:
1. The contents of the menu.
This category is the first to be displayed and is used to create the content and structure of the menu. There are two options for building the base of your menu: buttons and submenus.

The functionality of these two entities is quite simple.
If you click on a button, an action will be performed (for example, you will be redirected to the home page). Whereas if you click on a submenu, no action will be performed but a list of "buttons" will appear.

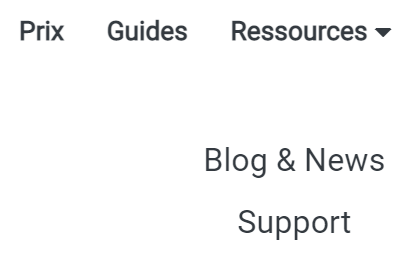
In this example, "Prices" and "Guides" are buttons while "Resources" is a sub-menu which then offers two buttons ("Blog & News", "Support").
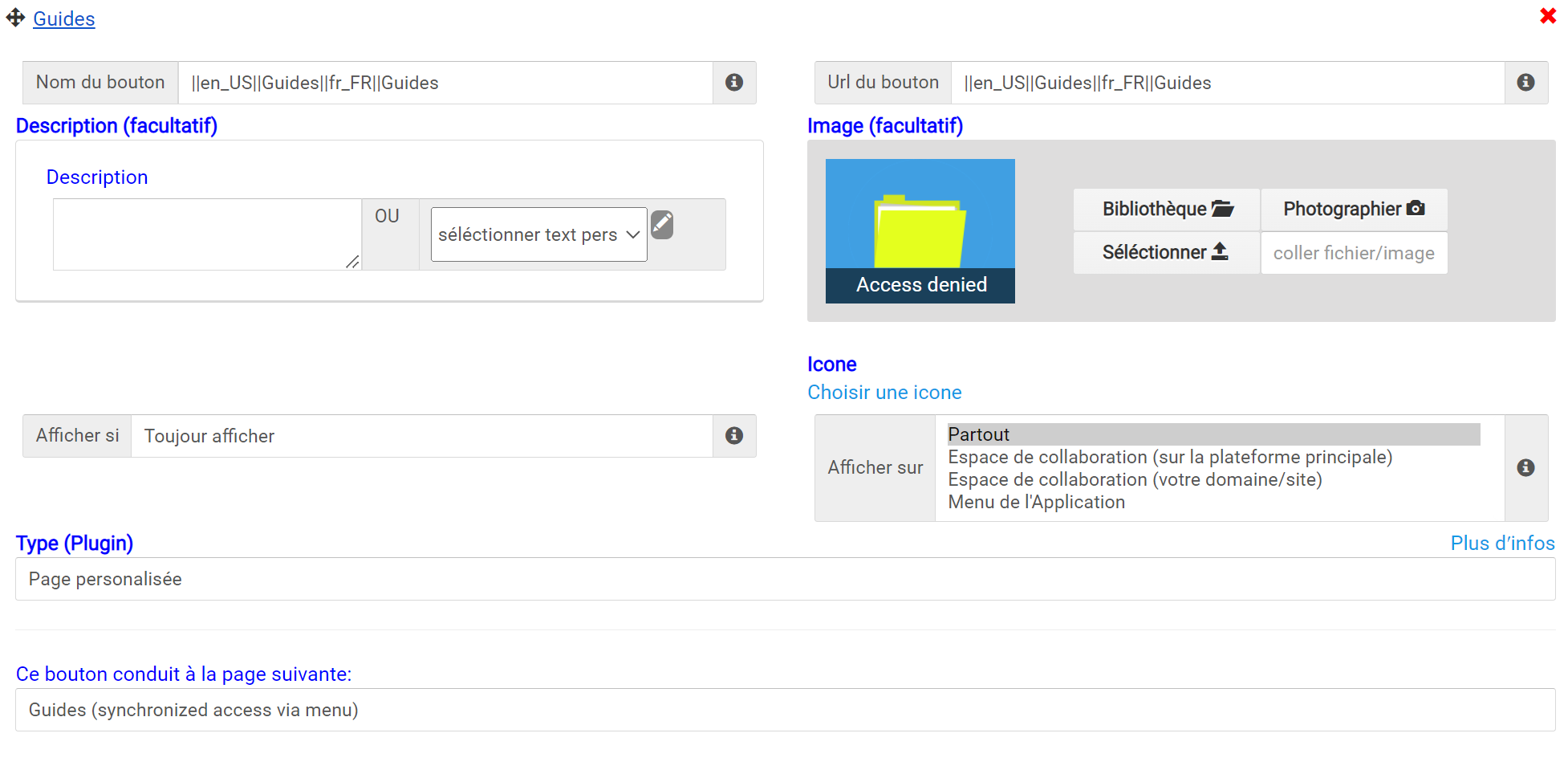
Below is the interface for the structure of a button:

#maybe quelques explications à ajouter.
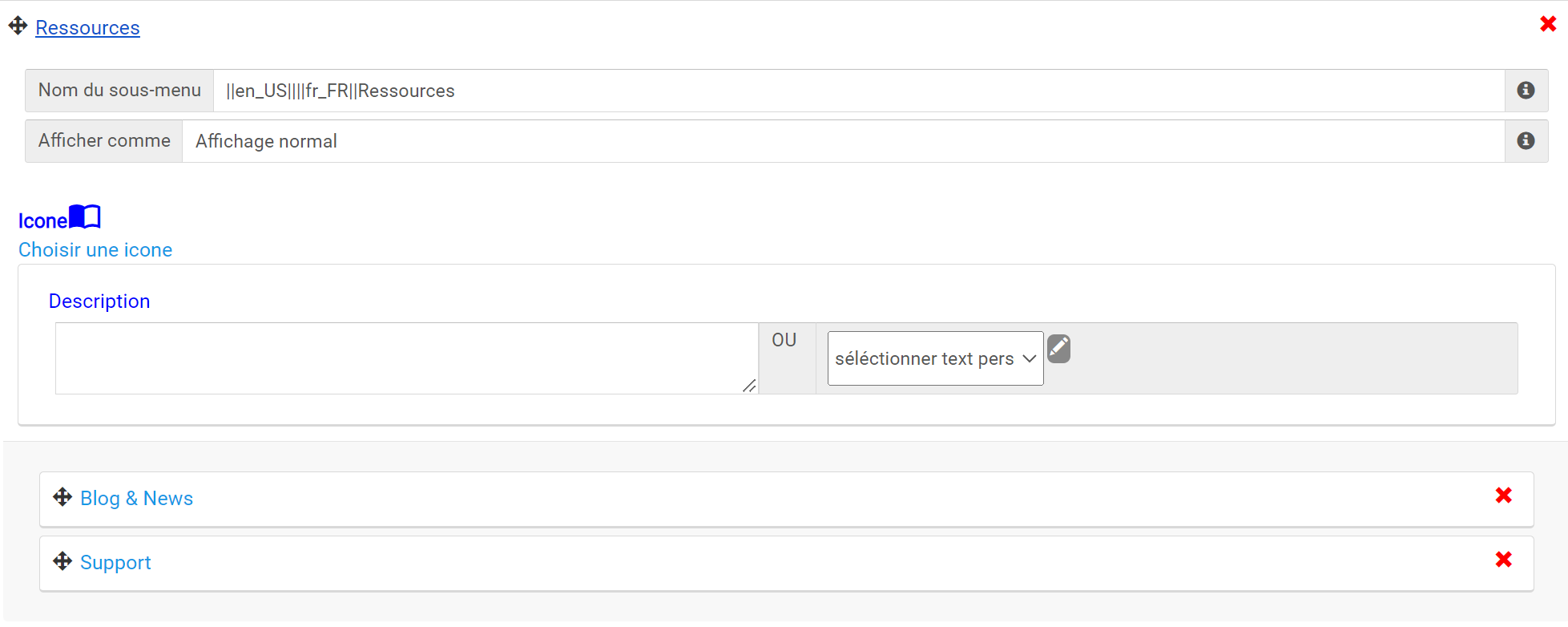
Below is the interface for the structure of a submenu:

As you can see, the "Blog & News" and "Support" buttons are integrated into the submenu.
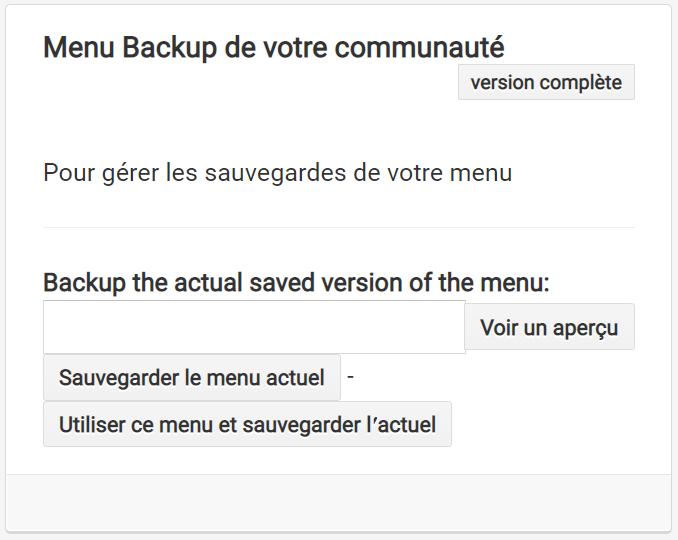
2. Menu Backup of your community
#Commentaires

3. Menu in capitals?

Here you have the choice of whether to display the menu in upper or lower case.
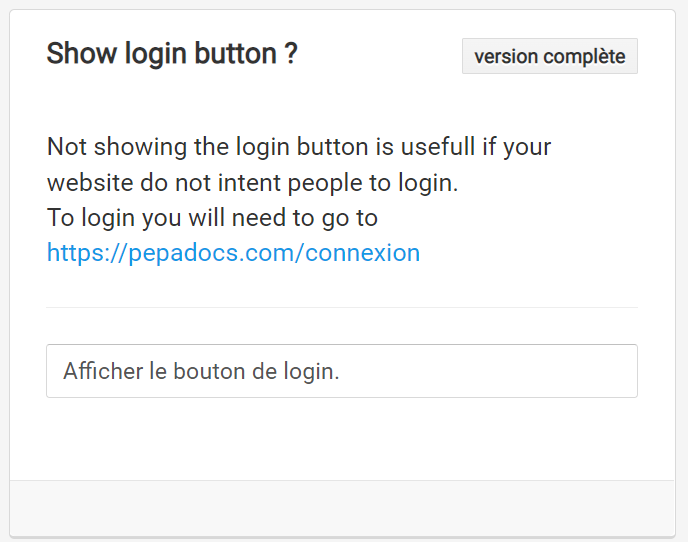
4. Show login button

#Commentaires?
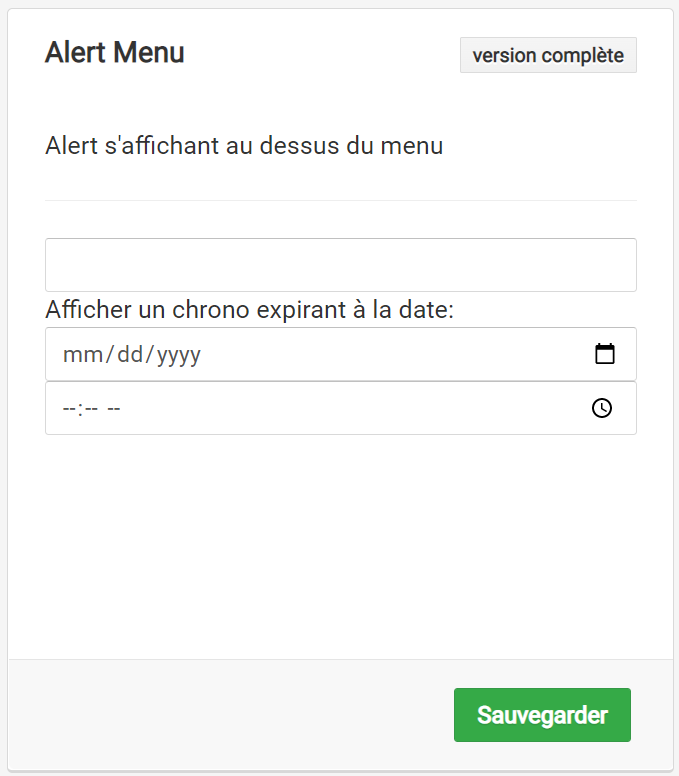
5. Alert menu

#Commentaires?
6. Social media buttons

It is possible to add social buttons to the menu. These buttons will be a shortcut to social platforms such as Facebook, Twitter, LinkedIn, Gmail and many others.
7. Managing redirects
#Commentaires?
Categories
Article with no associated category
Previous article

How to change the workspace color on the app?
Learn how to change the colour of your workspace in the app.
Posted on 26/04/2022
Posted on 27/04/2022